Карточка товара, точнее, её визуальная часть, — первое, что видит пользователь на сайте и в приложении. Главное фото — своеобразная обложка, которая позволяет выделить карточку в ряду аналогичных в выдаче. Если оно не «зацепило», считайте, что покупатель от вас ушел.
На маркетплейсах нет продавцов-консультантов, способных «уболтать», а товар нельзя потрогать или примерить. Что может сделать селлер, чтобы хоть как-то повлиять на решение покупателя? Представить товар в карточке максимально выгодно, как с визуальной точки зрения, так и с позиции пользы. Кроме самого изображения товара нужны триггеры, которые привлекут внимание, закроют возражения и подтолкнут к покупке.
Инфографика — дополнительная текстовая и графическая информация о товаре, которую размещают на фото и на видео товара.
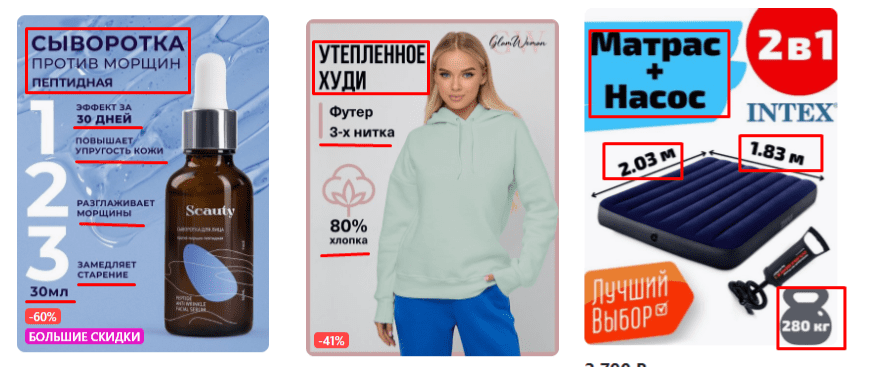
В первой карточке мы видим не только сам флакон с сывороткой, а сразу узнаем о пользе продукта: повышает упругость кожи, разглаживает морщины, замедляет старение. Также из этого слайда можно узнать, что эффект достигается за 30 дней, а объем сыворотки составляет 30 мл.
На второй карточке указано, что худи утепленное, пошито из футера 3-х нитки, а в составе ткани 80% хлопка.
Из третьей карточки мы узнали про габариты матраса, про максимальную нагрузку, которую он выдерживает, а также то, что в комплекте есть насос.
Как создать качественную инфографику на ВБ?
Как сделать инфографику такой, чтобы она «не раздражала» потенциального покупателя, а подталкивала к покупкам? О чем стоит написать, а какая информация бесполезна?
Прежде чем создавать дизайн карточек, нужно включить «внутреннего маркетолога» и составить небольшой список сведений о вашем продукте:
- характеристики и свойства;
- сферы применения;
- ответы на самые распространённые вопросы о товаре;
- преимущества именно вашего предложения, как продавца.
Такой перечень поможет определиться с той информацией, которую нужно добавить к фотографиям товара.
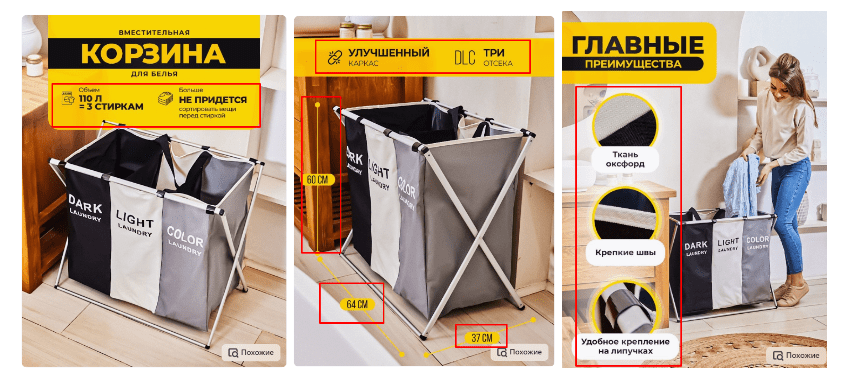
Например, что можно рассказать о 3х-секционной корзине для белья?
- Металлический каркас с антикоррозийным напылением. Не деформируется. Не ржавеет.
- Влагоотталкивающая ткань. Не плесневеет.
- 3 секции для белья: светлое, темное, цветное.
- Общий объем 110 литров. Высота 60 см, ширина 62 см, глубина 37см.
- Не нужно тратить время на сортировку белья перед стиркой.
Готовый список нужно распределить по разным фото, чтобы не перегружать изображение. Часть информации можно представить в виде иконок и значков. Габариты можно нарисовать. Текстовая часть должна быть максимально краткой: длинные предложения оставьте для блока «Описание».
Инфографика в представленных слайдах не перекрывает товар, при этом достаточно четкая и читабельная. Содержит ответы на возможные вопросы о внешних габаритах, вместимости и материалах; рассказывает о пользе продукта - экономии времени на сортировке белья перед стиркой.
Где размещать элементы инфографики на фото товара
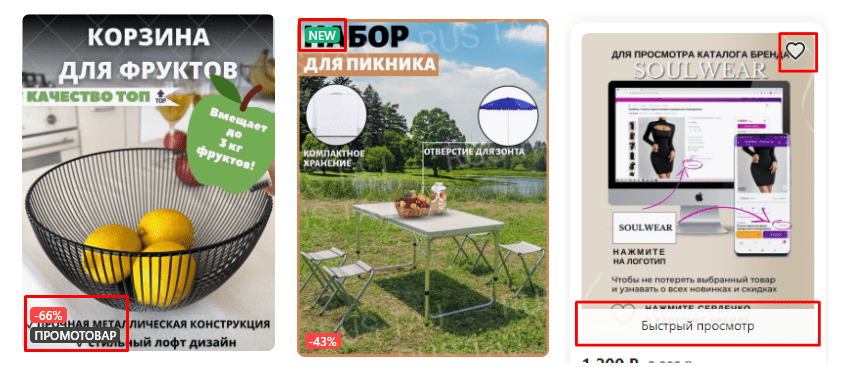
Символы и текст нужно разместить вокруг товара таким образом, чтобы они не перекрывались плашками самого Wildberries. Если карточка товара продвигается с помощью рекламы на поиске, маркетплейс обозначит её как «Промотовар» соответствующей плашкой в левом нижнем углу. Чуть выше высвечивается скидка, если товар участвует в акции.
В правом верхнем углу также лучше оставить место, так как здесь есть значок — сердечко для добавления товара в отложенные. В новых карточках в левом верхнем углу WB размещает значок «New». При наведении курсора вся нижняя часть карточки перекрывается надписью «Быстрый просмотр», поэтому желательно компоновать информацию чуть выше.
Нужно ли писать название товара на фото?
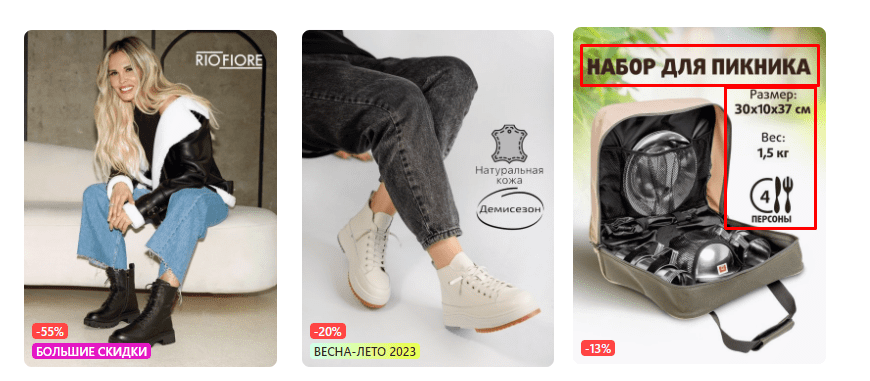
Сравним три карточки товара. В первом примере ниже мы видим фото девушки, но что именно продает эта карточка? Дубленку, джинсы или ботинки? А может быть, диван, на котором сидит модель?
На второй карточке сделан акцент на обувь, плюс добавлена информация про демисезон и натуральную кожу — здесь уже понятнее, продаются именно ботинки.
На третьей мы видим рюкзак с какими-то металлическими предметами, но благодаря инфографике понимаем, что это набор посуды для пикника.
Если на фотографии кроме самого товара есть другие предметы, вводящие покупателя в заблуждение, либо изображение не совсем четкое или мелкое, на главном фото лучше указать название товара.
Какую инфографику нельзя размещать в карточке товара?
На Вайлдберриз запрещено использовать триггеры типа:
- «Хит сезона», «лучший из всех», «лидер продаж», «топ», «№ 1», «товар года» — всё, что может трактоваться как оценочное суждение, не подтвержденное никакими фактами и статистикой.
- «Продано 1000 штук», «купили более 5000 раз» — любое указание на количество проданного товара.
- «Лидер продаж на Wildberries» — название самого маркетплейса не должно фигурировать в карточках.
- «А-ля Nike» — нельзя использовать названия, бренды, графические элементы, являющиеся объектом авторского права, если у вас нет разрешения правообладателя.
- «ШОК-цена», «Супер-скидка»: нельзя указывать цену, размер скидки и выделять это графически на изображениях товара. Всё это отражается в других блоках.
Несмотря на запреты, карточки с подобной инфографикой всё еще встречаются на WB. Почему? Как правило, это товары, которые давно продаются на маркетплейсе. Карточки прошли модерацию до введения ограничений, успели накопить большое количество продаж и отзывов. Если товары продолжают хорошо продаваться, WB просто не выгодно их блокировать.
Некоторые продавцы продолжают использовать подобные надписи-триггеры на свой страх и риск, в надежде, что ВБ просто не заметит этих нарушений. На самом деле, такие избитые фразы уже мало кого привлекают или подталкивают к покупке.
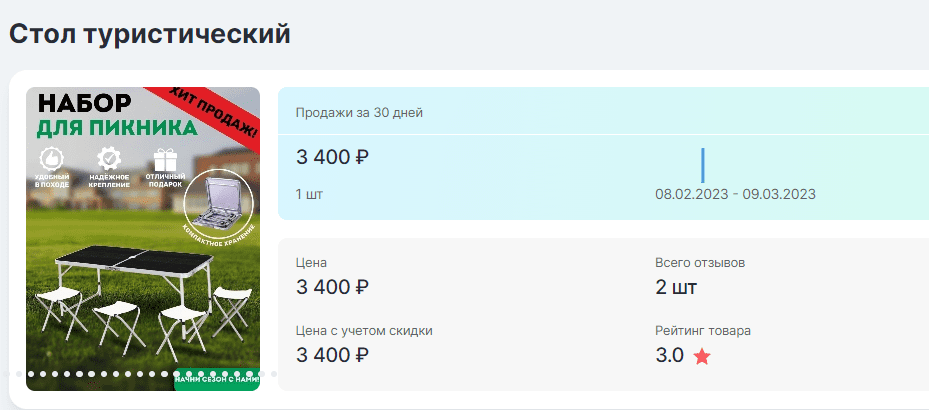
Карточки с подобным дизайном производят впечатление навязчивого продавца в магазине и вызывают скорее негативную реакцию у покупателей. Кроме того, довольно нелепо выглядит утверждение «Хит продаж», если товар купили один раз за предыдущий месяц, а в карточке всего два отзыва.
Сервисы для создания инфографики
Если у вас есть качественные фото товара, то разработать дизайн карточки и инфографику можно самостоятельно с помощью графических редакторов и специальных онлайн-сервисов. Начинающему «дизайнеру» будет легче работать с исходниками, где товар представлен с разных ракурсов на чистом белом фоне без теней. На таких фото достаточно свободного места для элементов инфографики, а цвета шрифтов не нужно подбирать под фон. Так как вырезать изображение намного проще, если фото сделано на нейтральном и однотонном фоне, объект можно поместить на любую подложку.
Какие программы можно использовать для разработки дизайна карточек товаров на маркетплейсах? Для тех селлеров, кто никогда не сталкивался с подобной задачей, рекомендуем простые сервисы и специальные приложения, где за несколько кликов можно создать вполне достойный визуальный контент.
Конструкторы с готовыми шаблонами карточек
Если же вы «дружите» с фотошопом, то можете взять на вооружение сервисы посложнее.
Графические редакторы
Оригинальный продающий дизайн, выполненный с учетом всех требований площадки, выгодно подчеркнет достоинства вашего продукта и поможет обойти конкурентов в борьбе за внимание покупателей. Поэтому эту работу всё-таки стоит поручить профессионалам.
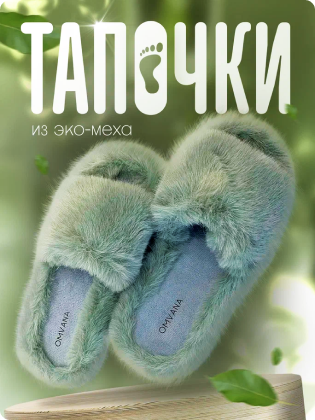
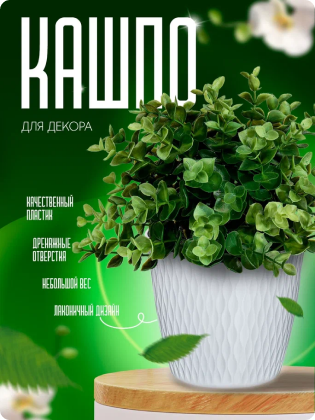
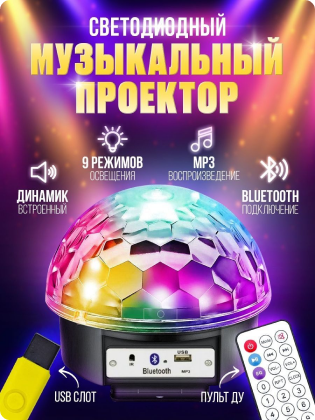
Примеры продающей инфографики для Вайлдберриз
Дизайн и инфографика карточек товаров для маркетплейсов, выполненная специалистами LikeStats.
Требования Вайлдберриз к параметрам изображения
Какой бы ресурс вы не выбрали для самостоятельного создания инфографики карточек товаров, не забывайте о технических требованиях маркетплейса к изображениям:
- Формат изображения JPG или PNG.
- Фотографии должны иметь вертикальную ориентацию с соотношением сторон 3:4. Разрешение не менее 900*1200 px.
- Максимальный размер одной из сторон не должен превышать 8000 пикселей.
- Разрешение изображения от 72 px/inch.
- Фотографии должны быть в стандартном профиле sRGB IEC 61966-2.1
Инфографика в карточках товаров на Wildberries — не просто красивые значки и надписи. Это основной способ представить покупателю все преимущества вашего предложения и выделиться на фоне конкурентов.
Вы можете самостоятельно сделать инфографику с помощью приложений и сервисов, или делегировать задачу профессиональному дизайнеру.
В любом случае, соблюдайте меру при разработке макета: не увлекайтесь шаблонами, шрифтами и иконками, превращая каждый слайд в лоскутное одеяло. Помните, хорошая инфографика дополняет, а не заменяет фото вашего товара.